Thiết kế WEBSITE như thế nào giúp đạt hiệu quả cao
Yếu tố xác định việc thiết kế website có thành công hay không không nằm ở thiết kế trực quan mà phải là tính tiện ích và đặc biệt là khả năng sử dụng của nó.Người dùng là trung tâm của sự chú ý bởi vì họ là người nháy chuột và sử dụng trang, cho nên mọi thứ phải xoay quanh người dùng.Cách tiếp cận lấy người dùng là trung tâm chính là tiêu chuẩn để tạo được website thành công và có lợi nhuận. Điểm mấu chốt là nếu người dùng không thể sử dụng website thì website có nên tồn tại không ? ITPlus Academy xin phép giới thiệu với các bạn 9 bước để thiết kế website hiệu quả:
Mục đích rõ ràng

Bước đầu tiên, đáp ứng được nhu cầu, mong muốn của người dùng là việc mà mọi website hiệu quả cần làm được. Bạn cần tự hỏi người dùng truy cập trang web của bạn là để giải trí hay đang tìm kiếm thông tin, hình ảnh, hay để mua hàng hay tương tác nào khác…Mục đích của mọi trang web phải rõ ràng và đáp ứng tốt nhất nhu cầu của người dùng.
Thiết lập cấu trúc phân cấp trực quan
Thiết lập hệ thống phân cấp trực quan là yếu tố ưu tiên hàng đầu của bất kì website hiệu quả nào. Nếu chưa biết thì phân cấp thị giác là thứ tự cảm nhận các chi tiết bằng mắt của người dùng. Một số phần của trang web có lợi thế tự nhiên hơn phần khác. Đảm bảo đưa những nội dung như lời kêu gọi hành động, biểu mẫu, giá trị,…vào thiết kế tiêu đề của trang web đồng thời sắp xếp theo vai trò của chúng.Điều này hướng người dùng tới những liên kết quan trọng hơn. Như vậy, nếu website có 10 mục thì nên xem xét xem 10 câu có vai trò quan trọng như nhau không?
Sự kiên nhẫn của người dùng không nên bị lãng phí
Khi cung cấp cho người dùng một công cụ và một dịch vụ nhất định thì phải cố gắng giữ cho yêu cầu của người dùng càng thấp càng tốt. Người dùng càng cần ít hành động để dùng thử một dịch vụ thì cơ hội họ sử dụng dịch vụ càng cao. Khi người dùng truy cập vào trang web lần đầu tiên thì họ có thể sẽ dùng thử dịch vụ nhưng người dùng sẽ rất lười điền những biểu mẫu dài hay tạo tài khoản mà họ có thể sẽ không bao giờ dùng nữa.
Giao tiếp
Mọi người cần có được thông tin mình muốn một cách nhanh chóng mà không có bất cứ cản trở nào. Đó là lý do tại sao giao tiếp của website với người dùng thông qua nội dung của website phải cực kì dễ dàng. Bạn phải biết cách sắp xếp tiêu đề, chia ý, đánh dấu nổi bật nội dung của website.
Thiết kế độ trong và sử dụng khoảng trắng

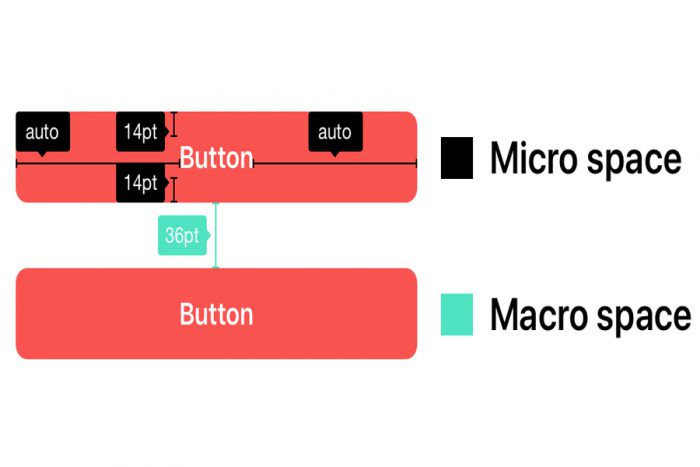
Khoảng trắng hay còn gọi là không gian âm là phần trống của trang. Còn nội dung thì nằm giữa đường thẳng, đồ họa, lề, cột, rãnh và hình ảnh. Trên thực tế, khoảng trắng chính là thứ cho phép website thiết lập hệ thống phân cấp trực quan bất kể loại, màu sắc, hình ảnh. Nếu thiết kế trang không có khoảng trắng, trang web có nguy cơ trông lộn xộn, hỗn loạn. Đó cũng là lý do khiến việc thiết kế đơn giản thường được ưu tiên. Có thể thấy rằng vai trò của khoảng trắng không chỉ yêu cầu dung lượng nội dung phù hợp mà còn ngụ ý việc sử dụng hiệu quả không gian của website.
Giới thiệu tính năng
Cung cấp cho người dùng rõ ràng về các chức năng có sẵn là nguyên tắc chính của việc thiết lập giao diện thành công. Không quan trọng việc đi đường nào để đạt được điều đó mà làm cho người dùng thoải mái mới là quan trọng.
Kiểu chữ

Thuật ngữ Sans Serif là viết tắt của các phông chữ hiện đại, dễ đọc, không có yếu tố trang trí. Trang web chỉ nên có tối đa 3 kiểu chữ với kích thước tối ưu là 16 px. Cần điều chỉnh nội dung theo sở thích và cách duyệt web của người dùng bình thường. Từ ngữ phóng đại hầu hết bị người dùng bỏ qua.
Đừng bắt người dùng phải suy nghĩ
Sự đơn giản luôn chiến thắng mọi nội dung khó hiểu, khó tiếp thu. Cách tiếp cận đơn giản đã được chứng minh thành công, chỉ cần trang web trung thực và làm nổi bật được điểm thú vị.
Hướng dẫn người dùng
Sử dụng phương pháp “bread crum” để hướng dẫn người dùng bằng các nút có thể nhấp và tuân theo quy tắc 3 lần nhấp giúp người dùng tìm thấy thông tin mình cần trong 3 lượt nhấp.
