Cách phối màu sáng tối cực đơn giản trong thiết kế đồ hoạ
1. Nguyên tắc chọn màu
Để chọn đúng được màu mà bạn muốn, trước hết bạn phải chọn đúng hai màu:
- Màu trung tính: bao gồm xám, đen, trắng hoặc màu be/nâu
- Mầu nhấn: là những màu mà bạn thích, bất cứ một màu nào mà bạn muốn.
- Từ 2 lựa chọn này, bạm có thể thỏa sức sáng tạo nên hàng chục màu sắc khác nhau bằng cách pha trộn thêm màu sắc trắng hoặc đen.
2. Tìm hiểu về sắc độ sáng, sắc độ tối
Sắc độ sáng, tối là những thuật ngữ mỹ thuật trong việc điều chỉnh đổ sáng, tối của một màu sắc bằng việc thêm sắc trắng hoặc sắc đen vào một màu cơ bản.
Lợi ích của nó là giúp đơn giản hơn cho việc lựa chọn màu của bạn. Bạn tối giản sự lựa chọn hơn và thiết kế của bạn sẽ không bị rối mắt, rõ ràng và đồng bộ hơn.
Nếu chỉ sử dụng mắt thường thì sẽ thật khó để chọn độ sáng tối cho bảng màu. Nhưng đừng lo, hiện nay đã có rất nhiều công cụ có thể hỗ trợ cho bạn trong việc này, hãy cùng xem gợi ý dưới đây nhé.
3. Công cụ hỗ trợ chọn màu theo độ sáng tối
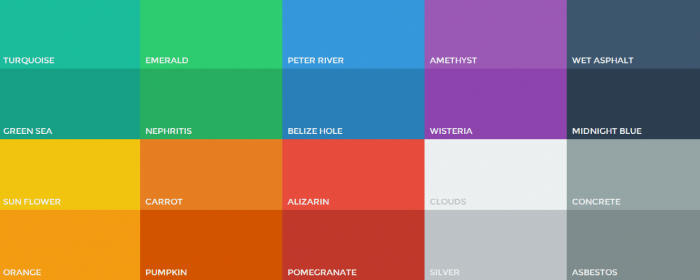
a, Colour code
Đơn giản nhất là tạo bảng màu với Colour Code. Bạn chỉ cần chọn một cách phối màu trên (monochrome, monochrome & xám nhạt hoặc monochrome & xám đậm đây là lựa chọn chuẩn nhất khi tạo bảng dựa vào màu sáng và tối). Sau đó kéo chuột tới khi thấy được cách phối màu mà bạn ưng ý.

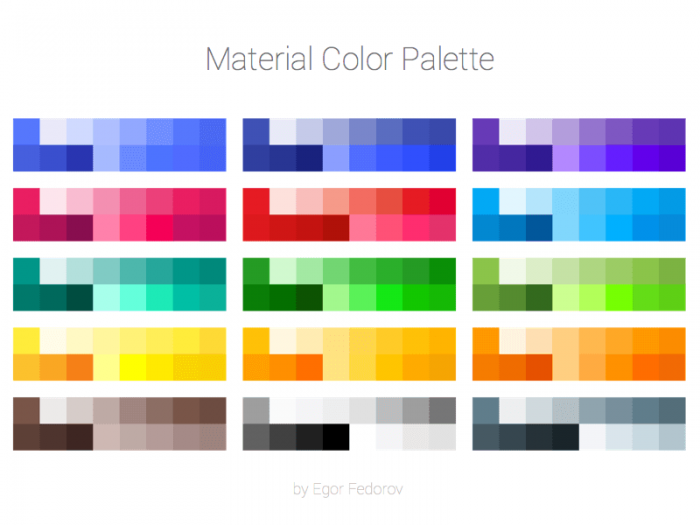
b, Material Palette
Material Palette sẽ phức tạp hơn một chút nhưng nó cũng rất tiện dụng. Material Palette sẽ đưa ra cho bạn một số màu sáng, thêm một số màu trung tính và chỉ dẫn bạn để chọn 2 màu. Với việc này, bạn sẽ được cung cấp tự dộng một bảng màu từ lựa chọn đầu tiên ( màu hướng sáng và hướng tối), sau đó là chọn màu trung tính và màu nhấn.

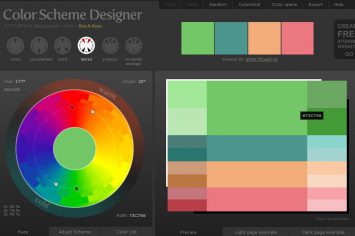
c, Paletton
Chế độ đơn sắc của Paletton tự động phân loại ra một bảng màu hướng sáng và hướng tối từ một màu gốc mà bạn đã chọn ở bánh xe màu, hoặc nhập một mã RGB với một sắc độ cụ thể. Bạn có thể dùng chế độ Free style để thêm 2 đến 4 màu gốc. Ngoài ra thanh Presets còn cho bạn nhiều lựa chọn hơn dựa trên màu gốc đã chọn.
4. Ứng dụng sắc độ sáng và sắc độ tối
1, Hình thành phong cách hoặc chủ đề
Việc lựa chọn ứng dụng sắc độ sáng và tối vào trong thiết kế chính là cách nói lên phong cách hoặc chủ đề mà bạn hướng tới. Phong cách và chủ đề có rõ nét hay không nằm ở chính việc lưa chọn màu sắc chủ đạo của bạn.
2, Tạo tương phản
Độ tương phản làm nên sự sống động và độc đáo cho mọi thiết kế. Sử dụng độ tương phản sẽ làm nổi bật những điểm bạn muốn phô bày trong thiết kế. Đừng ngần ngại sự tương phản sẽ làm hỏng thiết kế của bạn mà hãy thử áp dụng, nó sẽ cho bạn phải bất ngờ.

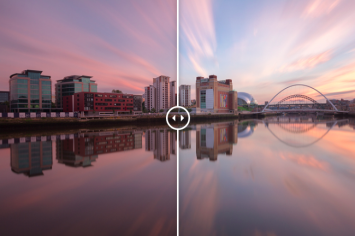
3, Tạo độ sâu và chiều không gian
Đây là một trong những công dụng tuyệt vời của việc ứng dụng sắc độ sáng và sắc độ tối vào trong thiết kế của bạn.
4, Tạo tính liên kết trong branding
Với một màu gốc, bạn sử dụng độ đậm nhạt của nó sẽ góp phần tạo ra nhiều lựa chọn và hiệu quả trên các phần của sản phẩm làm các thiết kế nhìn rõ ràng và thống nhất hơn.
5, Dùng gradient
Nếu bạn muốn thêm nhiều sắc độ sáng và sắc độ tối trong một lần thì Gradient là sự lựa chọn tuyệt vời. Đặc biệt khi bạn sử dụng hiệu ứng trong suốt (transparency effects) để thêm màu vào thiết kế.